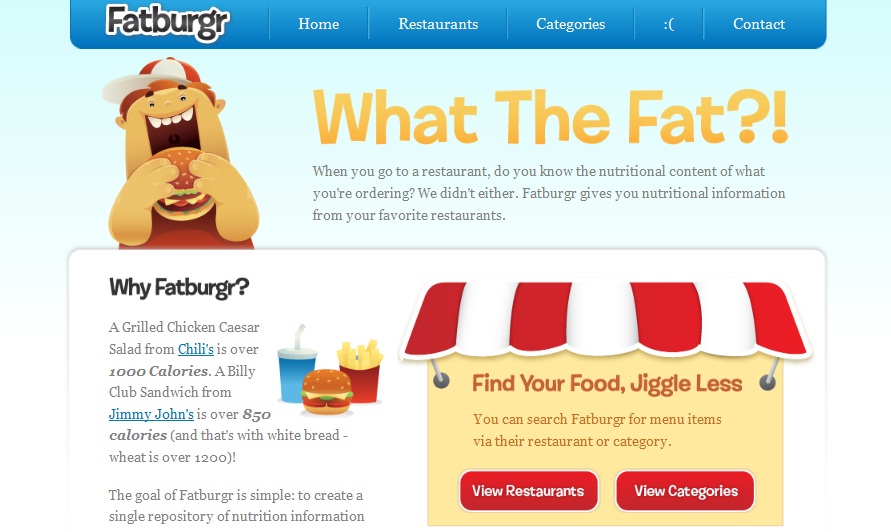
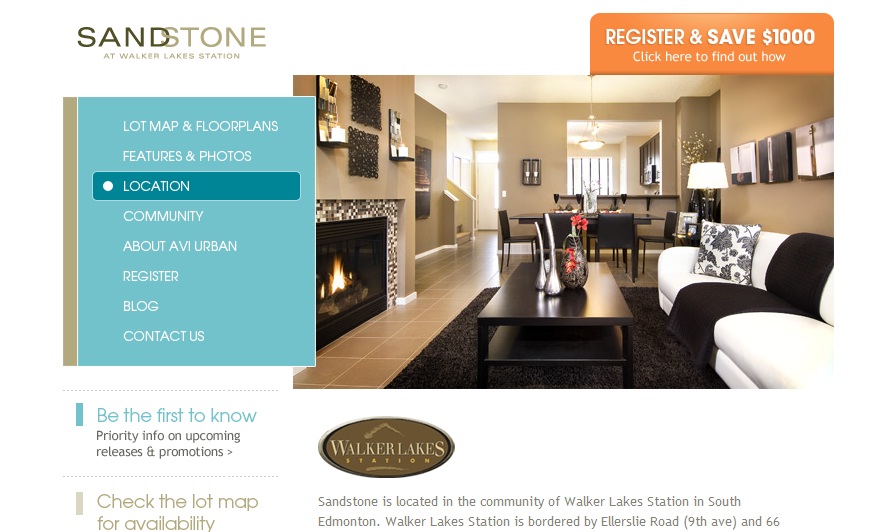
People visiting a website do not like spending much time browsing a website if they cannot find what they are looking for straight away. This is why web designer have to catch readers’ attention at a glance and impress them just enough to keep them browsing on the website. This is why focal points play a strategic role.
A focal point is a section of the website, which is of importance and where people need to be directed to. It is essential for focal points to be centrally placed on the website page in order to be attention-grabbing, and as focal points are designed to be so they designate a point of interest and the purpose of the website.

A website should stick with one main focal point, by using the most interesting feature on the page and emphasizing it. This focal point should be in relation with the websites aims and main concerns as well as its general outlook.
A website can opt for several focal points but it is more effective to focus on one central point that attracts the readers’ attention. This is important, otherwise users will not understand at first glance, which one is the most important. If you decide to have several focal points, you need them to have their own distinctive traits. You can give each focal point its importance by creating visual effects, giving them different sizes and by using other techniques that will render them unique from each other.

You should place your focal points on the home page, which is where most readers land on first. However, it is important to create focal points on more than one page, on all pages if you can. Users should have the possibility to access the key points of the website from every page.
A good location for a focal point is in the header area or above the fold on scrollable pages. On pages that can be viewed in their integrity, you have the choice of using elements that are already integrated in the page. Take these and simply, make them more enhancing and striking, so that users are immediately attracted to them.

You can create an effective focal point by using textual elements as you can make these quite impressive. However, as websites often contain a lot of content, the text you want to emphasize must stand out from the rest. You can do this with the aid of different colors, sizes and spacing and create unique textual focal points.

Graphics provide a very good means in conveying the promotional message instantly without the need of text or descriptive elements. Bullets and other graphic elements can be used to guide users through the phases.
Buttons are becoming more and more popular in generating focal points as they attract the attention of users and are a subliminal call for action. When users see a button they presume that by pressing it they will be interacting with something the button call for. Buttons are clearly visible elements on a page because of their size and the description within their field.
No related posts.
Related posts brought to you by Yet Another Related Posts Plugin.










Leave Your Response