There has been in the past years a division line between designers working with digital distribution and those who work with the printing distribution. Ironically, although these two fields are distinct there are many common factors between these industries and the methods they use are relatively similar. They are also influenced by each other’s work although they may not realize this.
The grid systems and typography are now very important issues in Web designing as with the development of material for print, the user experience and browsing options within a Website.
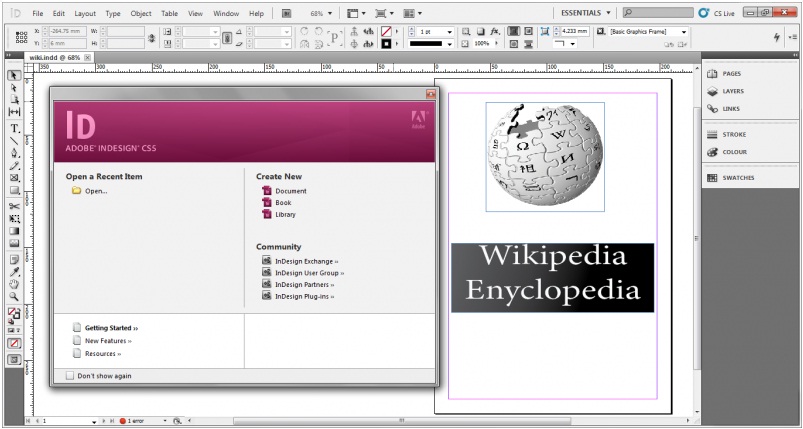
Adobe InDesign is one of the leading applications for the layout of multiple pages for print. It also allows to you assemble documents for the printing stage. The following tips show the advantage InDesign can offer to Web developers as well as print developers.
The folder structure is important for the development and organization of any project, which will pave the way to a successful development avoiding problems you may have with files along the way. InDesigner provides you with the main document folder as well as the resources folder.
How to set up an InDesign document
This is very close to how you would in a mobile website. The height needs to be chosen, then the width as well as the object of the document. If the items are print-based then you will have to choose the Print option on the Intent. If you intend to produce an e-book then it is important you select Web. Should you use a document for print and digital purposes then select Print, in order to avoid any color distortion.

Adobe InDesign works a bit differently to the other design software Adobe proposes as containers need to be used to insert images, text and vector objects. However, if you already know how to use Illustrator and Photoshop you will find the workspace and main tool group in the same area.
You have the option of inserting vector objects directly within the document and will import files into the content boxes then place them and lay them out properly. This is easy to do as the Web designing uses the same method and creates DOMs which has text and images and places them automatically during the layout.

CCS actually was not created for the Web. This series of instructions that will style the content was in fact created for desktop publishing. Adobe InDesign uses object styles, character styles and paragraph styles. In addition to these you will find row styles, cell styles for designing table objects.
Adobe InDesign uses a similar method to the Web-based CSS although it does present one big difference. You do not have the option of assembling the same kinds of multiple style sheets. You may however, add a character style sheet to text within a paragraph, which already has a style sheet application.
There are many other useful functions and applications with Adobe InDesign that although similar to work with compared to other design software, they do offer many more advantages and user-friendly tools.
No related posts.
Related posts brought to you by Yet Another Related Posts Plugin.











Leave Your Response