As a designer, it doesn’t matter whether you work in an office building or from your own home, there comes a time when you have a job come your way that requires you to have the knowledge of an entire design team. It is really good experience to take on projects that require you to do it all. On the other hand, when faced with all of these tasks, it is sometimes, difficult to do the job at the level that you would prefer. After all, there are still deadlines that must be met.
The question is, what do you do when you are faced with all of these tasks that should be performed by an entire team of designers? The answer is to build your own team that consists only of you and design tools. There are many great tools available for designers that will be able to help you perform jobs at a higher level than if you were doing the work by yourself.

Here is a list of four useful tools and resources that can help you when you have to accomplish a task that requires all of your skills as a designer. The four tools that you need are a data gathering tool such as ClickTale, a set of design galleries/libraries, a program like Axure that helps with wireframing/prototyping and several design resource sites such as 365 psd and Designmoo.
Data Gathering Tools
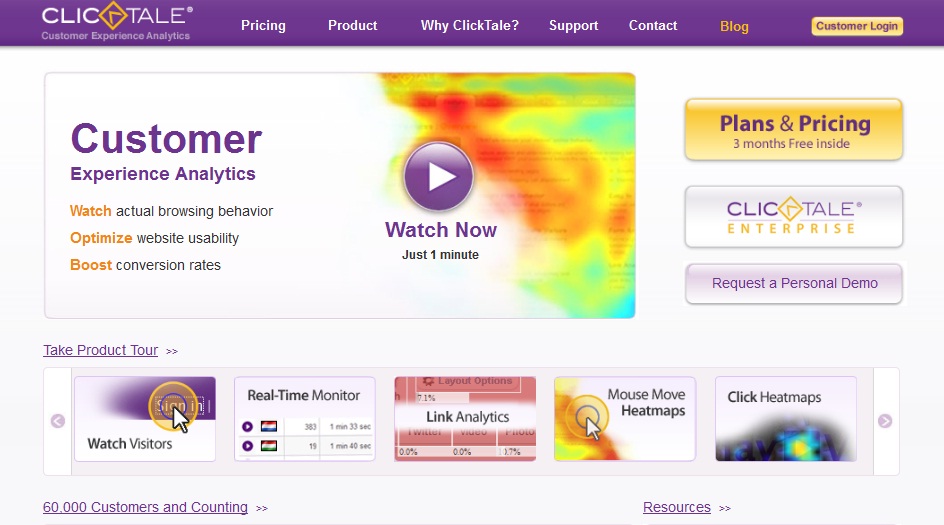
The first tool that you are going to need is for gathering data about your site. One tool that works very well for this is ClickTale. This site allows you to get basic analytic reports from your site as well as track your page views. The site also allows you to view how people are navigating through your site, the scroll reach of visitors, heat maps, and click tracking. Other products that are similar to ClickTale are Crazy Egg, clickdensity, ClickHeat, and Google Analytics.
Design Libraries
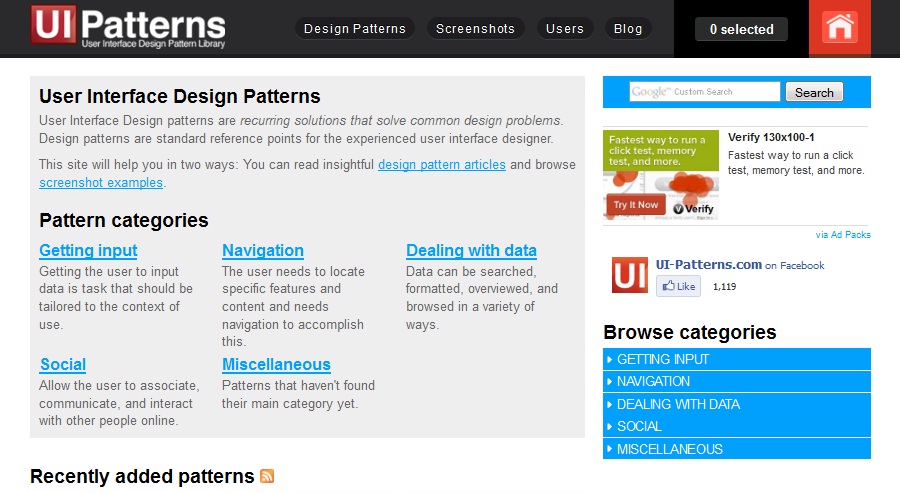
Once you have gathered data about your website, it is time to tweak the structure of it, based on the information you have gathered. One of the best ways to tackle the problems with your site is to use a design library that allows you to see how other people have solved the same issues you are having. There are several design patter libraries available such as Ui-Patterns.com, Yahoo! Design Pattern Library, Patternry, Pattern Tap, Elements of Design, and Welie.com.
These patterns can be used as a reference or a head start for the sites we are working on. It will still be necessary to create the site based on the needs and objectives of the specific project.
Wireframing and Prototyping
Axure is a great example of a product that works well for both wireframing and prototyping. This tool can help to generate HTML prototypes and functional specifications based on your wireframes. The functional prototypes are extremely useful as they help in explaining to the client what you are trying to achieve. They also help you to test usability before you start the actual design of the site.
Design Resource Sites
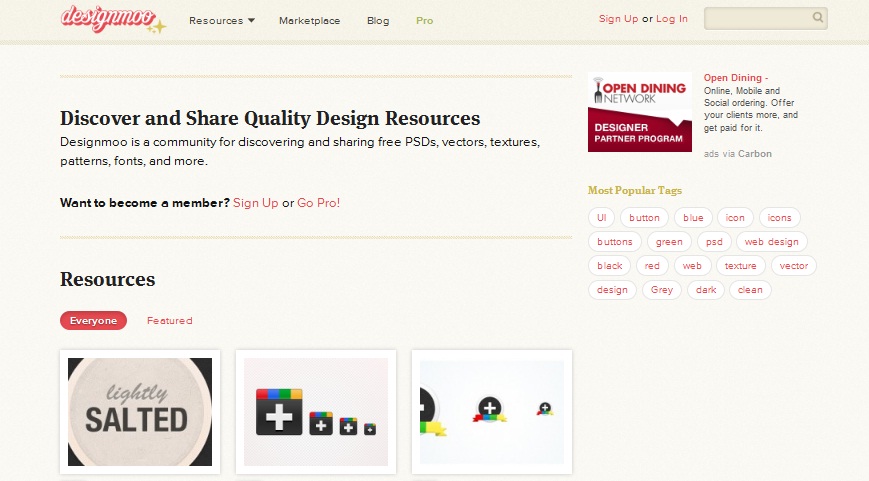
Having some design resource sites for inspiration can be extremely beneficial. If you are on a tight deadline and need a bit of a jump start on your design, you can turn to some design resources to gather information to get you started. There are many design resource sites out there, but two of them that have great design files are 365psd and Designmoo.
No related posts.
Related posts brought to you by Yet Another Related Posts Plugin.














Leave Your Response