Web designers often find themselves tackling projects that would really need a whole team to get through the various aspects of the job and this can be time-consuming and stressful at times. As independent professionals they need support if they want to get through the work single-handed and keep up with the deadlines.
It can be very satisfying to work on your own and achieve different tasks that would need a team of web designers, but tiring if you have to do so yourself. This is why it is essential you have ht support of specific tools to make working easier.

So, how can a web designer handle these multiple tasks? What you need to do is create your own team of personal design tools, which can help you tackle each task and achieve a high quality level in your work.
First of all, we should consider that there are four different tasks that web designers need to work on: the wire framing, the gathering of data, the design patterns and design resource sites. There are tools that can help web designers get through these tasks easily such as Axure, Clicktale, 365psd and Designmoo. These are just suggestions, for other tools are available for the four main tasks, however, the way you set these up will make a difference.
It is true that tools cannot work as effectively as a team of web designers; however, if you are an independent web designer then they are of great help.

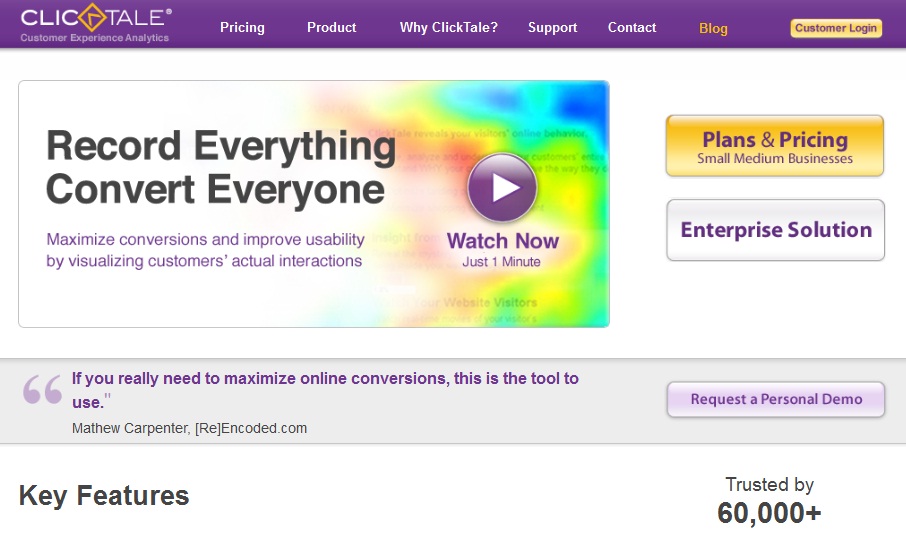
Data-gathering tools such as clicktale are powerful tools for research and analysis, which will tell you how users interact with the pages of your website. This tool will allow you to track the page viewings and provide you with simple analytical reports, which are similar to Google Analytics, although they offer enhanced features. By studying the detailed reports you can find ways to improve your page layouts and applications.

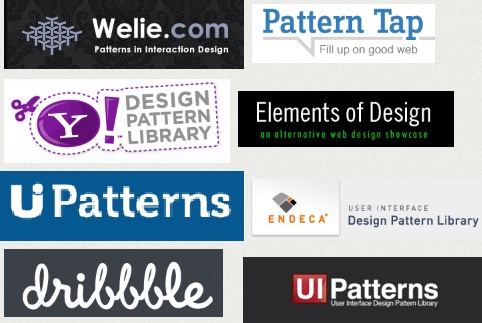
Design pattern libraries will be needed once you have collected all the data you need. These will help you develop the elements of the website including web page layout, the web form designs and site navigation and transform them to adapt with the data you have collected beforehand. Design pattern libraries can be helpful to see how other web designers have overcome various problems, although these cannot replace a creation based on the needs of your specific project and objectives you need to reach.

Your next step is prototyping and wire framing, which you can tackle with the user of Axure. With this tool, you can generate functional HTML prototypes directly from your wireframes and develop specific functions from the wireframes you have created. This means you can create documents and wireframes at the same time.
Design resource sites are essential tools to help you get through a project and keep up with the schedule, especially, if you do not have visual design as a specific skill and is used to user design experiences. Like the design pattern libraries they can help you get ideas and create visual design effects to enhance and get through your project faster.
No related posts.
Related posts brought to you by Yet Another Related Posts Plugin.










Leave Your Response