Do you remember when you were a child, and you used to always choose a book with pictures, rather than one with none? People might change as they grow older, but some things stay the same. You can communicate a lot with only one image, and using relevant images in your content can really enrich it. If you have a particularly long article, people will be more willing to finish reading it, if you’ve liven things up with some images. Pictures in content even have an SEO value.
Following is a discussion of the different sorts of images that you can use to add something new to your content.
Photography
Many people are often convinced to read a post just because it has a fun or interesting image attached to it. In order to choose a photograph effectively, you need something, which is related to your content. Here are some examples of things, which might go well together. If you are writing an article about meditation, you might choose a picture of a nice garden, or a grassy field. If you have an article about building children’s club houses, you might include some pictures of nice club houses. If you have an article about how to bake the perfect cake, you might include some pictures of the cake that is to be made, or other nice cakes. Choosing a good photograph that matches your content really helps to get your point across, and create the ideal mood.
Photos of people
When you add a photograph of yourself to blog posts and articles, you create a personal connection with the audience. Have you ever chosen to add a Facebook friend simply because they had a good photograph of themselves, rather than a cartoon or other similar image?
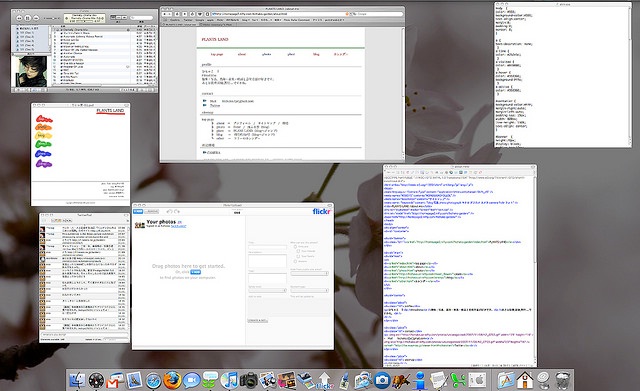
Screen shots

If you are creating instructional content that relates to computing, you might want to include some screen shots. If you do this, people will be able to see exactly what their screen should look like, and where they should click. You might be able to write a great tutorial for using a certain program, but if you do not add screen shots, the reader might not know what they are meant to be doing. When you are editing your screen shots, you should make sure that they are the right size for your content. GIMP is a great program to use if you want to scale an image. Remember to include images of the menu items that you should select when using a piece of software.
Screen shots for lists
Have you noticed that some “best of” style lists seem to be much more popular than others? Often, if a list contains actual screen shots or images of the things being discussed, the list will be much more popular. For example, if you are reading a list titled “Top 10 Design Sites,” it would be nice if screen shots from the sites are included. This helps people to get an idea of what the site offers, and how their content is arranged. If you are reviewing software, it is always helpful to be able to see screen shots of the software in use. The same things go for anything that you are making lists about. If you are making a list of the best motorbikes in the market, you should include pictures of the motorbikes so that people can more easily compare them.
No related posts.
Related posts brought to you by Yet Another Related Posts Plugin.













Leave Your Response